In this tutorial, we are going to learn how to pass data from Controller to View. We should create View Models with all of the needed data and pass it from the controller to the View. The View Models can be passed to the View by creating a dynamic property in ViewBag. It can be passed using the Model Property of the ViewData. The Model property allows us to create the strongly typed Views using the @model directive. We will look at all these in this tutorial.
Table of Contents
Passing ViewModel from Controller to View
The View Model refers to the objects which hold the data that needs to be shown to the user. It can contain data from more than one entities of the database. The View Model should contain all the data that needs to be shown to the user.
The ViewModel is passed from the Controller to the View either using the ViewBag or ViewData.
The ViewData returns a ViewDataDictionary, While ViewBag is just wrapper around ViewData, which provides the dynamic properties. We already have a tutorial on Viewdata & ViewBag.
The ViewDataDictionary contains a generic dictionary object and contains a special property called Model.
The Model property allows us to pass a ViewModel to the view. This Model Property allows us to create the strongly typed views.
Example Project
Open the ASP.NET Core app created in the Tutorial building ASP.NET Core application. You can download the source code from the GitHub. The initial code is in the folder start and the final code is available under the folder Passing data to View.
Creating a Customer ViewModel
Now, let us add a View to display a Customer object. To do that first, we need to create a Customer View model
Creating a View Model
Select and right-click on models folder and select add -> class. Name the class as Customer.cs. Add the following Properties
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | namespace MVCCoreApp.Models { public class Customer { public int CustomerID { get; set; } public string Name { get; set; } public string Address { get; set; } public Customer() { CustomerID = 1; Name = "Rahul Dravid"; Address = "Bangalore"; } } } |
Using ViewBag to Pass ViewModel to View
Goto the Index Action method in the HomeController.
Create a dynamic property Customer in the ViewBag and assign the instance of the Customer class as shown below
1 2 3 4 5 6 7 | public IActionResult Index() { ViewBag.Customer = new Customer(); return View(); } |
You can refer to the customer object using the ViewBag.Customer property. Since we are using the ViewBag we do not need to cast it to the desired type.
1 2 3 4 5 6 7 8 9 | @{ Customer customer = ViewBag.Customer; <p>Id :@customer.CustomerID </p> <p>Name :@customer.Name </p> <p>Name :@customer.Address </p> } |
The Drawback of using the above method is that it does not offer any compile-time type checking. For Instance, if you use ViewBag.Customers the code compiles and will result in a runtime error.
Using the Model property to pass the ViewModel
As mentioned above, ViewDataDictionary has a special property called Model, which can be accessed using the ViewData. We can pass our Customer ViewModel to the View using the Model Property as shown below
1 2 3 4 5 6 7 | public IActionResult Method1() { ViewData.Model = new Customer(); return View(); } |
You can access the Model in the View either using ViewData.Model or Model (which returns the ViewData.Model) as shown below.
1 2 3 4 5 6 7 8 9 10 11 12 | @{ Customer customer = Model; //Or //Customer customer =ViewData.Model; <p>Id :@customer.CustomerID </p> <p>Name :@customer.Name </p> <p>Name :@customer.Address </p> } |
This method also has the same drawback as the previous method.
But using the predefined dynamic property Model gives us the option to create the Strongly Typed View.
What is Strongly Typed View
The view which binds to a specific type of ViewModel instead of dynamic Property is called as strongly typed view.
In the above example, we are binding Customer ViewModel to the View either using ViewBag.Customer or ViewData.Model. The Compiler does not know anything about the type of model.
In the strongly typed View, we let the View know the type of ViewModel being passed to it.
@model directive
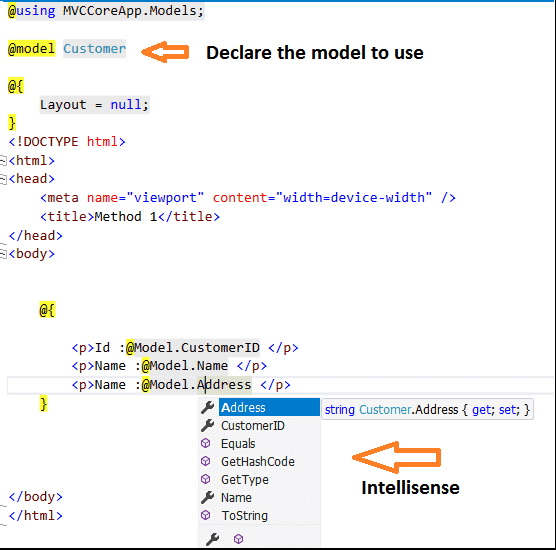
The strongly typed Views are created using the @model directive
The @model directive is placed at the top of the view file specifying the type of the ViewModel that is being passed
1 2 3 | @model Customer |
And then you can refer to the model in the View directly
1 2 3 4 5 6 7 | @{ <p>Id :@Model.CustomerID </p> <p>Name :@Model.Name </p> <p>Name :@Model.Address </p> } |
With Strongly typed view you will get Intellisense help and compile time error checking.
Since there is only one Model Property, you can have only one ViewModel per View.

Model vs model
It is easy to mix up with the Model and model.
The model is directive that is used to declare the type of the ViewModel
The Model is a variable used to access the ViewModel. The type of Model is declared by the keyword @model.
In Reality, all the data is passed to the View via ViewBag. When you use model directive, the razor engine generates a property named Model. The Model property then returns the type declared.
For example, the directive
1 2 3 | @model Customer |
is translated into
1 2 3 | Customer Model; |
The correct way to Pass ViewModel to the View
The recommended way to pass the ViewModel to the View is to make use of the View method. The View method takes the model as one of the argument, which internally sets it to the ViewData.Model Property.
1 2 3 4 5 6 7 | public IActionResult CorrectWay() { Customer customer = new Customer(); return View(customer); } |
Summary
In this tutorial, we looked at how to pass data from the Controller to View using ViewModel. You can use the dynamic property of the ViewBag or use the Special Property Model provided by the ViewData. If you use the Model property, then you can make use of the @model directive to declare the strongly typed View.


