The environment tag helper supports rendering different content depending on the asp.net core environment variables set. In this tutorial, we will look at this Tag Helper in more detail
Table of Contents
Environment Tag Helper
The Environment Tag Helper is applied on <environment> HTML tag. It determines the current value of ASPNETCORE_ENVIRONMENT environment variable and renders the content based on the value.
The Value of the ASPNETCORE_ENVIRONMENT is available in the IHostingEnvironment.EnvironmentName. The Environment values are read at the time of Application startup and the value is stored in the IHostingEnvironment.EnvironmentName.
By Convention three Environment variables are supported i.e Development, Staging and Production. But you can set to any string value as you like.
Environment Tag Helper Attributes
The Environment Tag Helper supports three attributes
include
A comma-separated list of environment names in which the content should be rendered. If the current environment is also in the Exclude list, the content will not be rendered.
1 2 3 4 5 6 7 8 9 | <environment include="Development"> <h1>This only renders in the Development Environment</h1> </environment> <environment include="Staging,Production"> <h1>This only renders in the Staging and Production Environments!</h1> </environment> |
exclude
A comma-separated list of environment names in which the content will not be rendered.
The Exclude tells the ASP.NET Core not to render the content if the current environment does match the Environment specified. i.e it will be rendered for all other environments except the one specified in the exclude list.
1 2 3 4 5 | <environment exclude="Development"> <h1>This content is not rendered in the Development Environments!</h1> </environment> |
If both include & exclude is applied, then the exclude list is always honoured.
names
A comma-separated list of environment names in which the content should be rendered. If the current environment is also in the Exclude list, the content will not be rendered.
The Names attribute is similar to include attribute.
1 2 3 4 5 6 7 8 9 | <environment names="Development"> <h1>This only renders in the Development Environment</h1> </environment> <environment names="Development,Production"> <h1>This renders in Development and Production Environments</h1> </environment> |
Specifying the Environment Variable
You can specify the Environment variable either from the Project Properties or via launchSettings.json
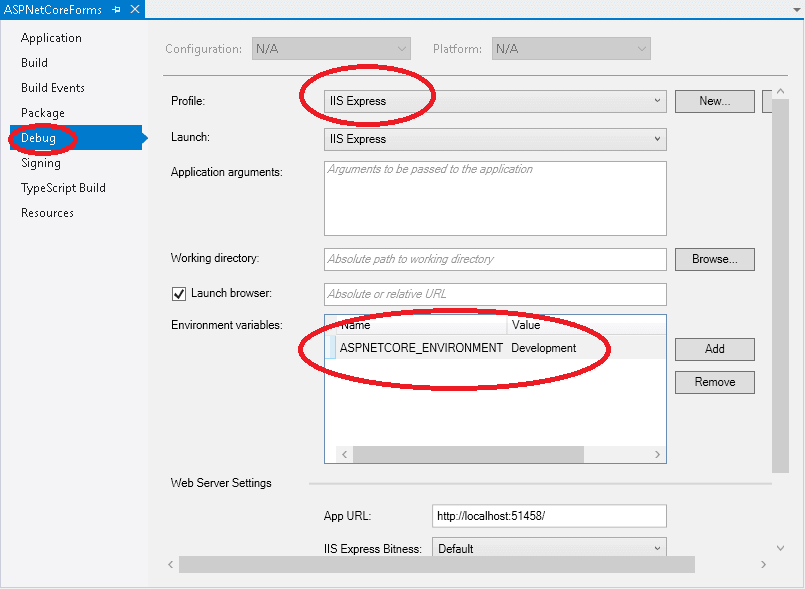
Project Properties
Open the Project Properties and select the debug tab
In the Environment variables section, select the ASPNETCORE_ENVIRONMENT variable and change the value.
if a variable named ASPNETCORE_ENVIRONMENT doesn’t exist then add it by clicking to the add button
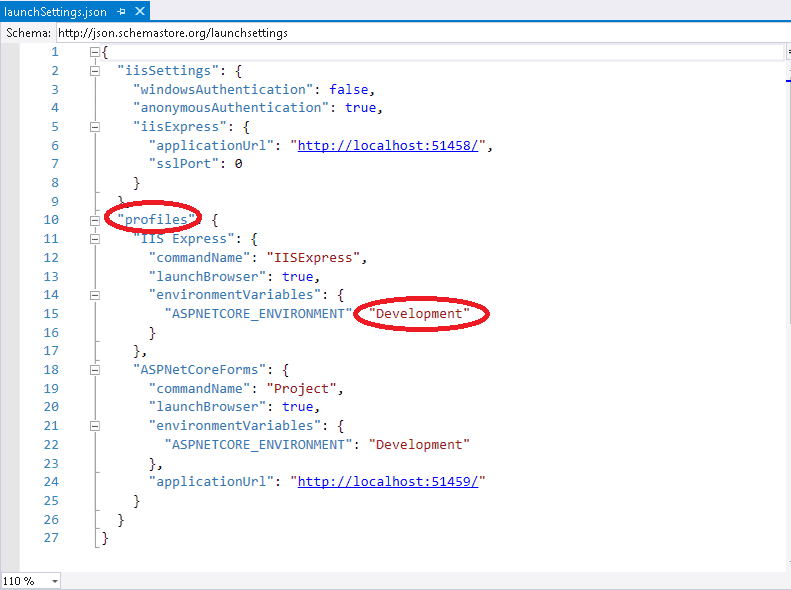
launchSettings.json
Another way to change the Environment variable is to use the launchSettings.Json as shown in the following image.
The example uses of Environment Tag Helper
The most common use for the environment tag helper is to use the different set of CSS or JavaScript for development and production environment. You will be required to load the full version of CSS in the production environment to help in debugging the scripts. While in Production you can use the features like bundling and minification to keep the footprint smaller
The following example loads the minified version of style.css in the all the environments except for Development environment.
1 2 3 4 5 6 7 8 | <environment include="Development"> <link rel="stylesheet" href="~/css/style.css" /> </environment> <environment exclude="Development"> <link rel="stylesheet" href="~/css/style.min.css" /> </environment> |
Exclude has precedence
If you use both include and exclude in the same Tag Helper, then the exclude takes precedence.
For Example, in the following code snippet, the Development environment is part of both exclude and include list. In such cases, the content will not be rendered for Development environment as the exclude list overrides include list or names list.
1 2 3 4 5 | <environment include="Development, Staging" exclude="Development"> <h1>This will not show in Development or Production, but it will show in Staging.</h1> </environment> |
SUMMARY
In this tutorial, we learned how to use environment tag helper.