In this article, we will give you a brief introduction to Model in the ASP.NET Core MVC application. The Model could mean many things depending on the what are you trying to do. In the Context of ASP.NET Core MVC Apps, the model could be a Domain model, View Model or an Edit Model. We will learn what they are and how and where to use them
Table of Contents
What is a Model
The Model is a collection of objects, which hold the data of your application and it may contain the associated business logic.
The Model is divided several categories based on how and where they are used. The Three main distinctions are
- Domain Model
- View Model
- Edit Model
What is a Domain Model
A Domain Model represents the object that represents the data in the database. The Domain Model usually has one to one relationship with the tables in the database.
The Domain Model is related to the data access layer of our application. They are retrieved from the database or persisted to the database by the data access layer.
The domain models are also referred to as the entity model or data model etc
Example of Domain Model
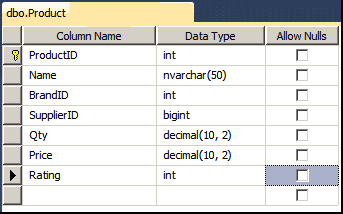
For Example the following Product table

Is represented as Product Model
1 2 3 4 5 6 7 8 9 10 11 12 13 | public class Product { public int ProductId { get; set; } public string Name { get; set; } public Decimal Price { get; set; } public int Rating { get; set; } public Brand Brand { get; set; } public Supplier Supplier { get; set; } } |
What is a ViewModel
The View Model refers to the objects which hold the data that needs to be shown to the user.
The View Model is related to the presentation layer of our application. They are defined based on how the data is presented to the user rather than how they are stored.
Example of ViewModel
For Example in the Product Model above, the user needs to be shown the Brand Name and Supplier Name rather than the Brand ID & Supplier ID
Hence our View Model becomes
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | public class ProductViewModel { public int ProductId { get; set; } public string Name { get; set; } public Decimal Price { get; set; } public int Rating { get; set; } public string BrandName { get; set; } public string SupplierName { get; set; } public string getRating() { if (Rating == 10) { return "*****"; } else if (Rating >=8 ) { return "****"; } else if (Rating >= 6) { return "***"; } else if (Rating >= 4) { return "**"; } else { return "*"; } } } |
We have removed Brand & Supplier and instead of returning the Brand Name and Supplier Name.
The View Models can also have View related logic like displaying the Rating as “*” to the user. You should not put any other logic other than related to the display of the View in the ViewModel
What is an Edit Model
The Edit Model or Input Model represents the data that needs to be presented to the user for modification/inserting
The UI Requirement of Product for Editing can be different from the model required for Viewing.
Example of Edit Model
For Example In the Product Model list above, the user needs to be shown the list of Brands & Supplier, while they add/edit the Product. Hence our model becomes
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class ProductEditModel { public int ProductId { get; set; } [Required(ErrorMessage = "Product Name is Required")] [Display(Name = "Product Name")] public string Name { get; set; } public Decimal Price { get; set; } public int Rating { get; set; } public List<Brand> Brands { get; set; } public List<Supplier> Suppliers { get; set; } public int BrandID { get; set; } public int SupplierID { get; set; } } |
Model in MVC Design Pattern
The MVC Design Pattern is a Presentation layer Pattern. The Model in MVC Pattern stands for View Model and Edit Model. Most people use the term View Model for both View Model and Edit Model.
Advantages of ViewModel
The ViewModel is pretty useful when you have a complex UI, where data needs to be pulled up from several domain models.
Since ViewModels are disconnected from the domain model, that gives the flexibility to use it the way you see fit.
ViewModels makes the application more secure as you do not have to expose the potentially dangerous properties like UserRole, isAdmin in the ViewModel
ViewModel Best practices
Here is the list of Best practices and guidelines when using the ViewModel.
Keep Domain Model and ViewModel separate
Avoid using the Domain model as the ViewModel. You could expose the potentially dangerous properties in the View. The Domain Models are persisted to the database using the Data Access layer. Hence the exposed properties may be updated/inserted into the database Accidentally or by an attacker.
Create Strongly Typed Views
In the Strongly typed View, we let the View know the type of ViewModel being passed to it. With the strongly typed view, you will get Intellisense help and compile time error checking.
Use Data Annotations for Validations
Use Data Annotations to decorate the Properties of the ViewModel and take advantage of the client side Validation in ASP.NET Core MVC
Put only the data you require in the ViewModel
Keep the ViewModel to Minimum. Put Only those fields required to be displayed to the user in the ViewModel.
Use a Mapper to Convert Model to ViewModel
The Model retrieved from the database needs to be mapped to the ViewModel. You can take help of the tools like AutoMapper to do this job.
ViewModel can contain the behaviour specific to the View
Ideally, the ViewModel should contain only data and no logic in it. But you can add View Specific logic to ViewModel.
Use One ViewModel Per View
Create one ViewModel for each View. i.e there is a one to one relationship between Views and ViewModels.
Be Consistent
Use ViewModel even for simple scenarios. This helps to maintain the consistency across the application
Summary
We learnt what is Domain Model, View Mode and Edit Model in a typical ASP.NET Core Applications. We also learn some of the best Practices needs to be followed while creating the View Models.



Regarding above example, View Model explanation good no doubt. But new record creating time how to manage “BrandId” and “SupplierId”. I mean, how to insert value in database using entity framework.
ioimlm
More from you. I only knew of ViewModel before now.
Thank you, the rationale is clear and balanced, especially the potential differences in edit model.
Great explanation .. thanks
thanks… it was described with good examples and cleared the concept why we need to use it.