In this article, we will learn how to Serve Static files in ASP.NET Core. The ASP.NET Core has the ability to serve the static files such as HTML, CSS, image, and JavaScript directly to clients, without going through the MVC Middleware.
Table of Contents
Serving Static Files
HTML, CSS, images, JavaScript files are called static files. There are two ways you can serve static files in ASP.NET Core MVC. Directly or through controller Action. In this tutorial, we look at how to do it directly.
The Static files are those files, whose content does not change dynamically when the user requests for it. Hence it does not make any sense for the request to go through all the way to MVC Middleware, just to serve these files. The ASP.NET Core provides a built-in Middleware just for this task.
Let us build a project to demonstrate how to serve the static files
Create a New Project
Open Visual Studio 2017 and create a new ASP.NET Core project using the Empty Template. Name the project as StaticFiles. You can refer to the tutorial to Getting Started with ASP.NET Core do that.
Run the above project to check everything is ok.
Static Files Middleware
We talked about middleware & the Request Pipeline is the tutorial.
To Serve a static file, we need to add the Static Files Middleware. This Middleware is available in the assembly Microsoft.AspNetCore.StaticFiles. We do not need to install this assembly as it is part of the Microsoft.AspNetCore.All Metapackage.
We can configure the ASP.NET Core to serve static file using the extension method UseStaticFiles.
Open the Startup.cs file and the app.UseStaticFiles before the app.run as shown below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseStaticFiles(); app.Run(async (context) => { await context.Response.WriteAsync("Hello World!"); }); } } |
Note that app.Run is a terminating middleware. So If you place UseStaticFiles after the app.Run it will not be executed.
Where is my static File
By Convention, the static files are stored in the web root (wwwroot) folder (<content-root>/wwwroot). You can change this if you wish.
Content root
The Content root is the base path of the application. All the application files such as view, controllers, pages, javascript or any files belonging to the application.
The Content root is same as the application base path for the executable hosting the app.
Webroot
The web root of an app is the directory inside the content root from where the static resources, such as CSS, JavaScript, and image files are stored.
Create a static file
Now, let us add a static file test.html.
Select the wwwroot folder, right click and select add -> add new item
Choose HTML Page and name the file as test.html
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <p> Hello world from test.html</p> </body> </html> |
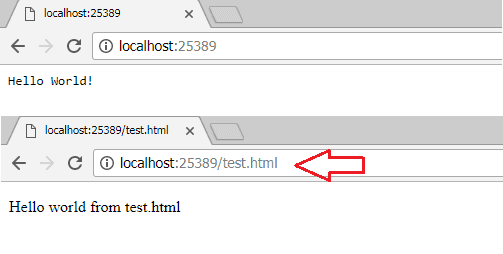
Now, run the project and you will see “Hello World”
Now, append test.html to the URL and refresh. You should see “Hello world from test.html”
Static file and security
The static file middleware does not check if the user is authorised to view the file.
If you want to only the authorised user to access the file, then you have to store the file outside the wwwroot folder. You can then serve the file using controller action and returning a FileResult.
UseStaticFile is a Terminating Middleware
The static files is a Terminating Middleware. If the File is found, it will return the file and terminates the request pipeline.
It will call the next middleware, only if it fails to find the requested resource
How to set the Content root path and Webroot path
As mentioned in the above section the static files are typically located in the web root.
We need to set the content root to be the current directory. This is already done for us the CreateDefaultBuilder method in the program.cs.
The CreateDefaultBuilder is a helper class which does the some of the configuration work for us. You can see the source code from here.
It sets the content root to the application base path by invoking the UseContentRoot extension method
1 2 3 | .UseContentRoot(Directory.GetCurrentDirectory()) |
By Convention Webroot is set to the wwwroot folder.
You can change it by calling the extension method UseWebroot.
Summary
In the tutorial, we looked at How to Serve Static Files using ASP.NET Core.