The Client Request goes through the various stages before returning the response to the client. This Process is known as the ASP.NET MVC Request Life Cycle or Request Pipeline. In this Article, we are going to peek into the Process of Request life Cycle in ASP.NET MVC Application.
Table of Contents
ASP.NET MVC Request Life Cycle
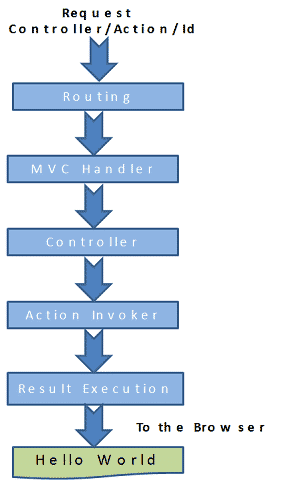
The URL in MVC Application generally follows the Pattern Controller/Action/id. This URL is automatically mapped to Action Method inside the MVC Controller. The job of Action Method is to create the Response and send it back to the client. The Image below shows the various stages that a request goes through before the results are returned to the client.
The ASP.NET MVC Request life cycle starts when the client requests for a resource. The request received from the client first goes through the Routing module. Routing Module then passes it to the MVC Handler. MVC Handler is responsible for creating the Controller. The Controller then invokes the action method using the Action Invoker. Finally, the Result Execution takes place and the response is sent to the Clients Browser.
let us look at each of these components in detail.
Application Life Cycle
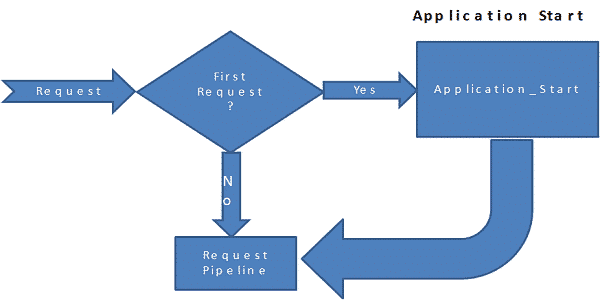
Application life cycle is different from the Request Life Cycle. Request Life Cycle starts when the Request for a page is made from the client and ends when the response is sent to the client. Application life cycle starts when the first request is made to the Application.
Application_Start event is fired when the first request is made. You will find the Application_Start event in global.asax.cs file. Application_Start event is used to set up the initial configuration of the Application. It fills up the route table with routes which specify the which controller action to be invoked.
The Application_End event fires when the Web server recycles the application or after a certain period of inactivity or when the CPU/memory thresholds are exceeded. Once the Application_End is fired the next request coming in is treated as the first request and Application_Start event is fired again.
Routing Module
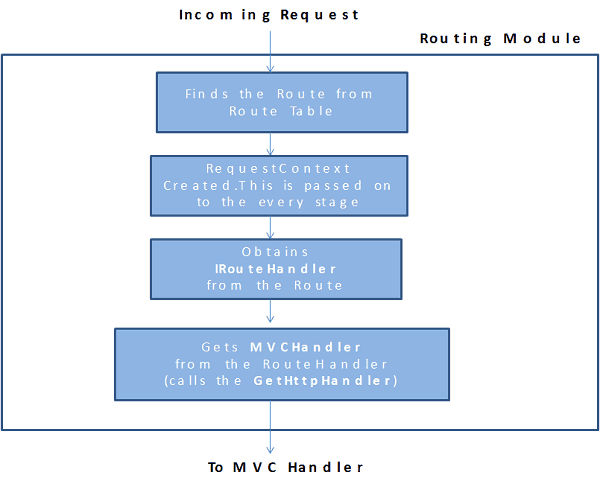
The Purpose of the Routing Module map the incoming URL to the Route and then get the HttpHandler to Service the Request.
Routing is the first module in ASP.NET MVC Request life cycle that receives the request. It is handled by UrlRoutingModule module which is an HTTP Module. The UrlRoutingModule also creates RequestContext (HttpContext) and passes it to the next layer.
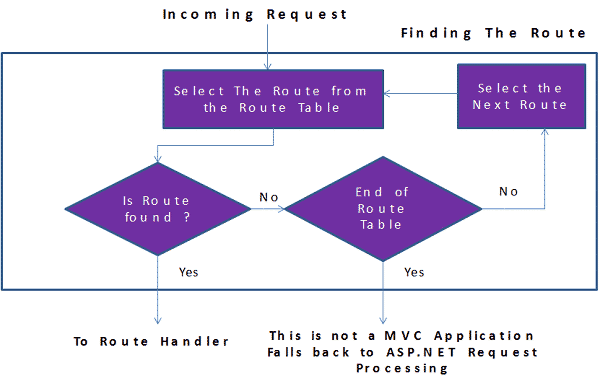
Finding the Route
The UrlRoutingModule parses each request and makes the route selection. It loops through the RouteData from a RouteTable and selects the first route which matches the current URL. If no routes found then the UrlRoutingModule sends the request to regular ASP.NET or IIS request processing.
You can read about Routing in MVC from this link
Route Handler
The purpose of a route handler is to create the HTTP handler object which that will serve the requested URL
Route handler is attached to the every route that we add to the routes collection. Routes are added using the function MapRoute.
1 2 3 4 5 6 7 | Routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); |
The MapRoute is an extension method. This method adds the default Route Handler MvcRouteHandler. A route handler is something that must implement IRouteHandler interface.
MVC Allows us to add our own custom route Handler instead of using the Default Route Handler.
Once the RouteHandler is obtained from the RouteData, the GetHandler method of RouteHandler is executed which will Create MVCHandler corresponding to the RouteHandler
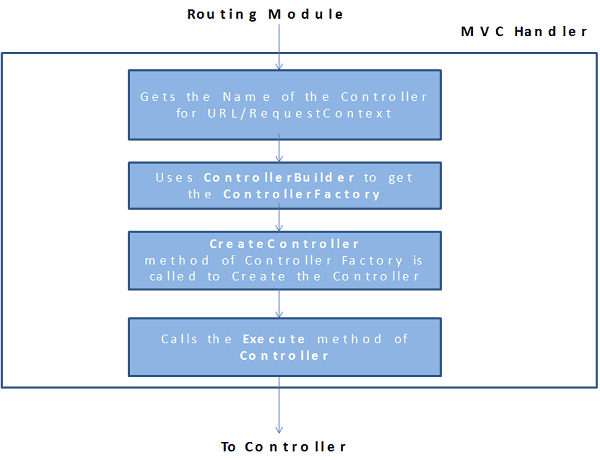
MVCHandler
The Purpose of the MvcHandler is to Create the Controller Instance, that Process the current request.
MVC handler is responsible for initiating MVC applications. This is where the actual MVC Application begins. It takes RequestContext as its parameter. MVCHandler is a class that implements the IHttpHandler interface. It Operates in both sync and async, depending on its caller.
MVCHandler inspects the RequestContext and gets the name of the Controller from the URL. Then it uses the ControllerBuilder for ControllerFactory instance. It then passes the name of the Controller and RequestContext to the CreateController. CreateController creates the controller from the ControllerFactory. Finally, it calls the controller’s Execute method and passes the RequestContext to Controller.
By default MVC creates a DefaultControllerFactory. We can also create our own ControllerFactory to override the behavior.
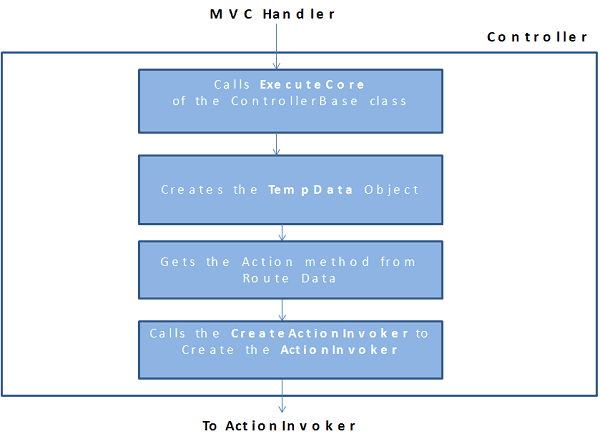
Controller
The Purpose of the Controller is to Call the ControllerActionInvoker to deal with the request
The Controller class implements the IController interface. It also inherits from the ControllerBase. The Controller exposes the method Execute which gets the RequestContext as its parameter.
The Execute method creates the TempData object. Then it calls the ExecuteCore of the ControllerBase class. ExecuteCore then finds out the Action Name from the URL (Using RequestContext).
Finally, ExecuteCore method calls CreateActionInvoker to Create the Action Invoker
We can create our own version of the controller by overriding the ExecuteCore () method of ControllerBase
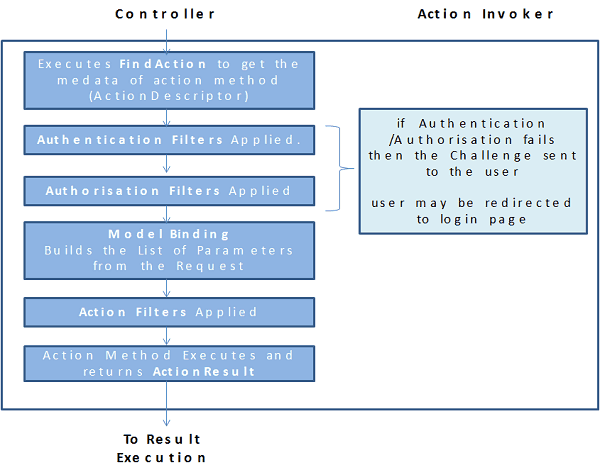
Action Invoker
The Role of Action Invokers is to execute action Method passed to to it by the controller.
ActionInvoker implements the IActionInvoker interface. The interface has only one method called InvokeAction. The Default Implementation is ControllerActionInvoker
ControllerActionInvoker uses FindAction to find the information about the Action method to be executed. Then it builds the list of Parameter from the ControllerDescriptor and ActionDescriptor. ControllerDescriptor and ActionDescriptor provide the metadata about the controller and the action method like ControllerName, ControllerType, ActionName, Filters and Parameters etc.
ActionInvoker calls Authentication filters to verify to see if the user is authenticated and then it invokes the authorization filters to check to see if the user is authorized
ActionInvoker then calls the Model Binder object to map the parameters from the form data. These parameters are passed to the Action Method. This Process is called Model Binding.
ControllerActionInvoker then calls InvokeAction method to execute the action method. The action method returns the ActionResult
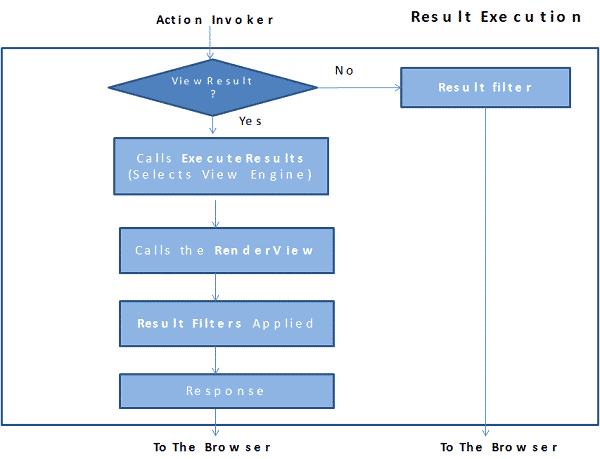
Result Execution
The Purpose of View Engine to render the view as a web page.
ActionInvoker in the previous stage executes the Action Method in the controller and returns the ActionResult.
ActionResult is is an abstract class. There are many types of ActionResults can be returned by the ActionMethod. For example ViewResult, ContentResult, JsonResult, FileResult, RedirectToRouteResult, RedirectResult, , and EmptyResult. Etc. ViewResult is one of the common Return type, which returns an HTML page to the browser
Each of these ActionResults implements their own ExecuteResults method. So the ExecuteResult of the method of the ActionResult is called.
ViewResult is one of the most common return types used. ViewResults renders the HTML view from the ViewResult. When ExecuteResult is called on ViewResult calls the RenderView Method of the ViewResult. View Engines must implement the IViewEngine interface
The View Engine takes over when the RenderView method is executed. This will call the Current View Engines RenderView method
ASP.NET MVC uses the RazorViewEngine by default. We can possibly use the alternative view engines. The View Engine used must be configured in Global.asax.cs. You don’t need to Register the View Engine in global.asax.cs file if you are using RazorViewEngine
The RenderView calls the ProcessRequest to create the final response to be sent to the client. Result Filters are applied before sending the final response to the browser
Conclusion
That concludes our article on ASP.Net MVC Request life cycle. The beauty of the MVC is that we can write our own implementation of all the components and extend their behaviour to suit our needs.
Further Reading
Life Cycle of an ASP.NET MVC 5 Application
Understaing the MVC Application Execution Process












superb dupper hit content
Top of Tops!
Say please is same approach in ASP NET CORE ?
Nice article same thing can post asp.net core and angular2
Brilliant article. The information I have been searching precisely. It helped me a lot, thanks. Keep coming with more such informative article. Would love to follow them.