In the last tutorial, we discussed how to create ASP.NET MVC application. In this tutorial let us look into how to add a View to the project. Here is the link to the tutorial Create ASP.NET MVC Application in C# and Visual Studio Open the MVCHelloworld, which we created in the last tutorial.
Create ASP.NET MVC Application
Create ASP.NET MVC Application – Add Model
Create ASP.NET MVC Application – Add CRUD Functionality
Table of Contents
Create ASP.NET MVC application in C# and Visual Studio – Part II

Adding an Action Method MyFirstView
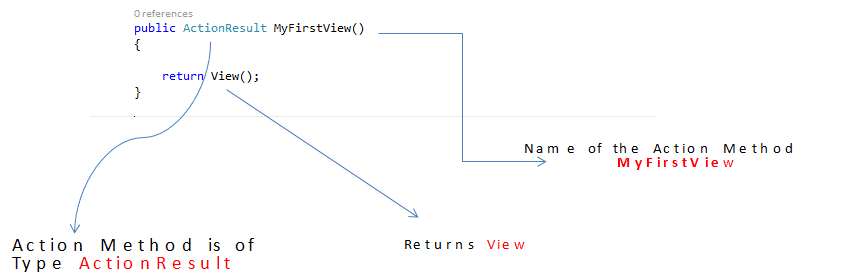
What is an Action Method
“]The Public methods which are added to the Controller are called Action Methods. In our HomeController we had already created a method called Index, which is an Action Method Open the HomeController add the following code

How to add a View
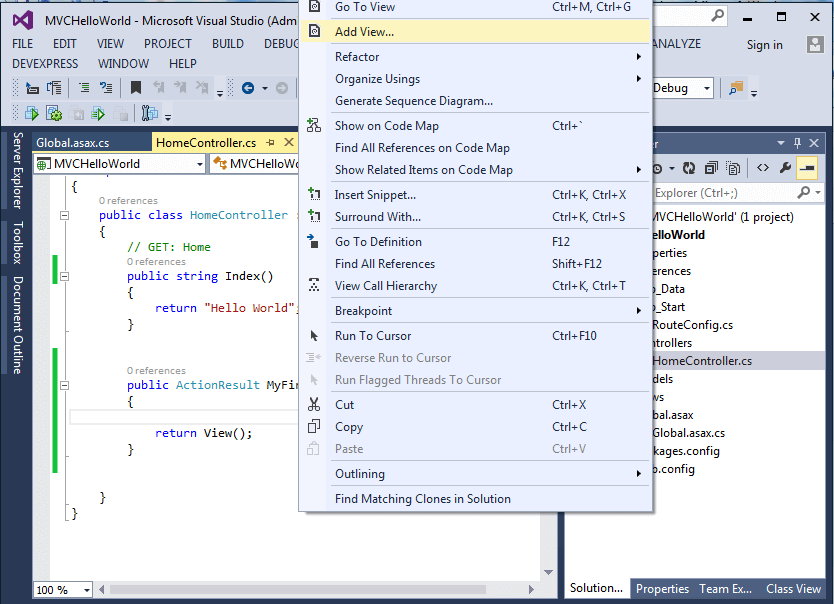
Follow these steps to add the view
- Right Click on anywhere inside the MyFirstView Code block.
- Click on Add View

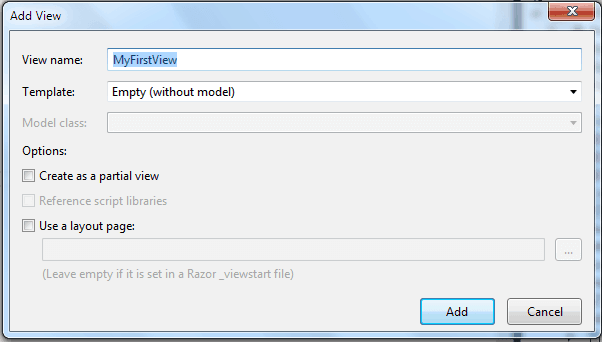
This will take you to Add View wizard Add View Wizard

- View Name. This is the Name of the View. The View must have the same as the action Name. This is an MVC Convention that must be followed.
- Under Template, Select Empty (Without model)
- Uncheck Create Partial View.
- Uncheck Use a Layout Page.
- Click on Add
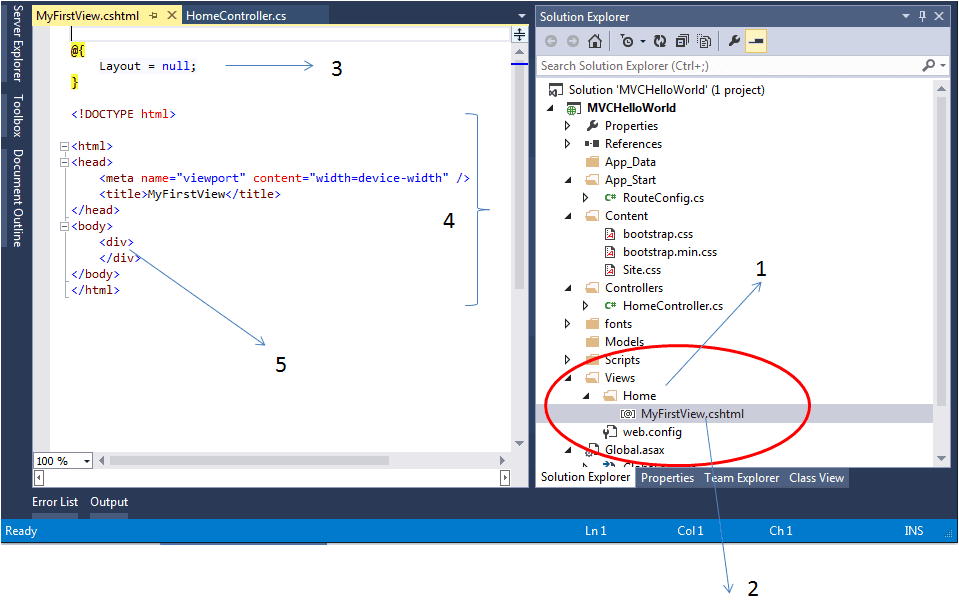
This will create a View named MyFirstView.
MyFirstView

- Home folder (Home is the name of our controller) under View Folder. This is MVC Convention. Each controller gets a folder in its name under the view folder.
- MyFirstView.cshtml. This is the actual view file
- Layout = null: Views can use a master layout, but while creating the view we Unchecked Use a Layout Page.
- The Actual View Code. The Visual studio has added the initial code for us. You can see that this is nothing but HTML Code
- Insert the following code between the <div> </div> element
1 2 3 | This is my first View |
Test Your View

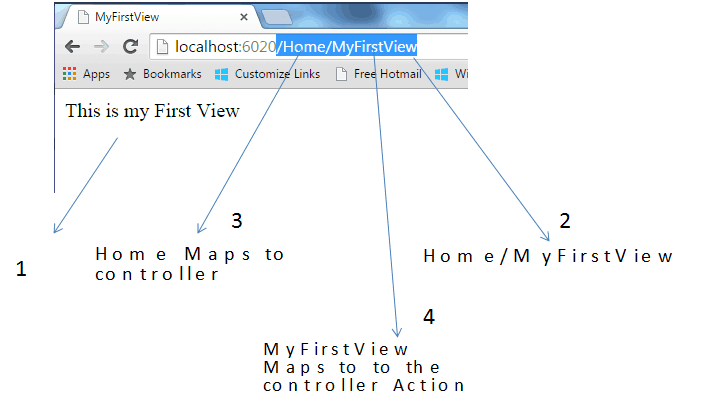
Run the project and you will see “This is my First View” in the browser as shown in 1. If you did not see the above result type /Home/MyFirstView after the Port Number is address bar (as shown in 2)
Under the hood
We have now two views in our Home Controller. One is index and another one in MyFirstView. How does MVC know which view to render?. Well by looking at the URL The URL we typed here is /Home/MyFirstView The MVC follows these steps
- Takes the First Part of the URL that is Home
- Searches for the controller named HomeController
- If it does not find the controller then sends the error message (resource not found) to the browser
- If the HomeController is found, then it takes the second part of the URL that is MyFirstView. (Refer to the point 3 in image)
- It searches for the Action Method MyFirstView in the HomeController. (Refer to the point 4 in image)
- It then executes the instruction in the action method MyFirstView. In our case the code is
1 2 3 | Return View |
- Now it searches for the View named “MyFirstView”
- MVC Finds our View in the folder Views/Home
- Returns the View to the Browser. In our example, it is HTML Code, which displays the string result “This is my First View”
Our Controller does have another Action Method Index. We did not create any Views on the Index Method. So what happens when we type /Home/Index in our address bar?. It follows the above steps until the step No. 6. The Index action method returns the string. So MVC does not searches for any Views. It just returns to the browser from the step No.6
Test it
Let us try few things here. Type the following URL into your browser and see the result.
| Url | What will happen |
|---|---|
| / | Nothing is specified in Url. MVC Takes this as /Home/Index and returns “Hello world” |
| /Home | Searches for HomeController. No Url is specified for the Action Method. Hence MVC executes Index Action Method and returns “Hello world” |
| /Home/Index | Searches for Index Action Method under HomeController. Returns “Hello world” |
| /Home/MyFirstView | Searches for MyFirstView Action Method under HomeController. Returns “This is my First View” |
| /Test/Index | Here the first Parameter is Test. So MVC Searches for TestController . Does not find that controller and hence returns the error “resource not found”. |
| /Test/Home | Same as above. It does not matter what is specified after Test. If the TestController is not found, it returns the resource not found error to the browser. |
| /Home/Test | Searches for HomeController and finds it. But there is no Test Action Method on our Home Controller. Returns a resource not found error message. |
Conclusion
We have created ASP.NET MVC Application and added the controller and a view. In the next tutorials, we will look at how to add a model to our Project. In the meantime, you can try adding another view to the controller and test it. In case if you have any issues feel free to write in the comments section. Don’t forget to share this article on your Facebook wall
Here is the link to other tutorials in this section
Create ASP.NET MVC Application
Create ASP.NET MVC Application – Add Model
Create ASP.NET MVC Application – Add CRUD Functionality