This guide shows you what is shadow DOM and how to use it with a simple example.
The CSS Styles are global in scope. The styles affect the entire web site, irrespective of where they are placed in the page. The global scoped CSS rules has few advantageous. For Example you can set the font of the entire web site at one place. But it also makes it easier to break the site. The CSS rules might target unwanted elements or clash with other CSS selectors. Similarly the JavaScript may also accidentally modify unintended parts of the app.
The Shadow DOM solves the above problem, by creating a encapsulated dom tree within the parent dom tree.
Table of Contents
What is Shadow DOM
The Shadow DOM is a scoped sub-tree of DOM. It is attached to a element (shadow host) of the DOM tree, but do not appear as child nodes of that element.
How Shadow DOM Work
To understand how Shadow DOM Work, let us build a simple example
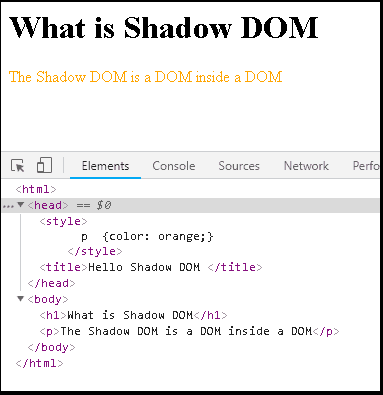
Consider the following HTML. We have an h1 and p elements. The p element style is defined under the head section.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html> <head> <style> p {color: orange;} </style> <title>Hello Shadow DOM </title>; </head> <body> <h1>What is Shadow DOM</h1> <p>The Shadow DOM is a DOM inside a DOM</p> </body> </html> |
The Browser creates a Document Object Model or DOM of the page.when it loads the web page as shown below. As expected the p element colored orange.

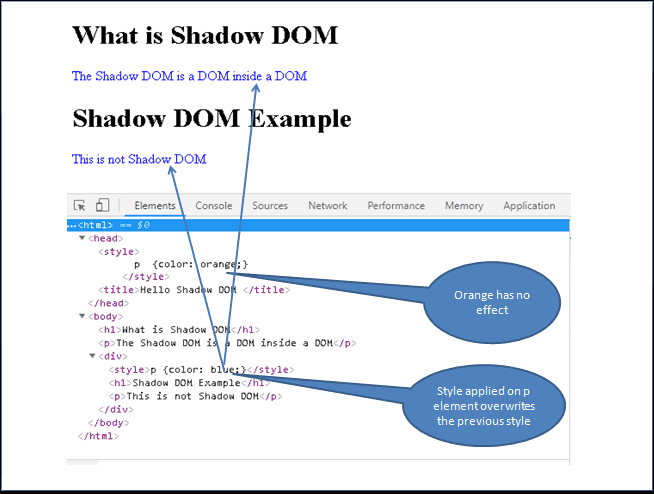
Now, let us add the following HTML content.
1 2 3 4 5 6 7 | <div> <style>p {color: blue;}</style> <h1>Shadow DOM Example</h1> <p>This is not Shadow DOM</p> </div> |
The style {color: blue;} is applied to the element p inside the div element, but it also affects the p element outside the div element. i.e because styles are global in scope. It affects the entire document irrespective of where it is appears in document.

Shadow DOM Example
Now, let us add shadow dom to the above HTML. But before that let us enable shadow dom in chrome. Internet explorer & edge not yet support shadow dom.
Enabling Shadow DOM in Chrome
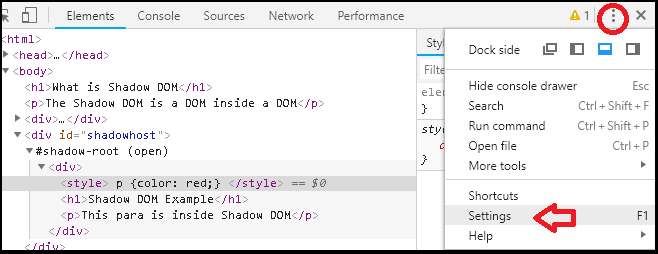
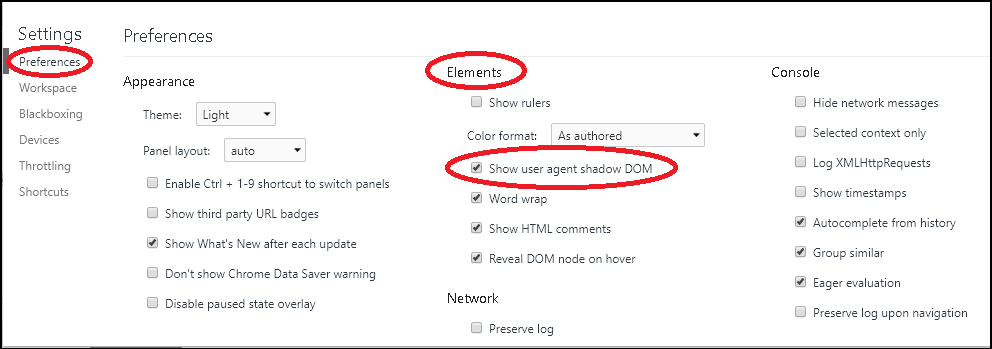
To enable shadow DOM chrome browser. press Ctrl+Shift+I to open the chrome developer tools. On the top right corner, you will find 3 vertical dots as shown in the image below. Click on settings and select the preference tab as shown in the next image. Here you will find Show user agent shadow DOM checkbox under the Elements section. Checking this option enables the shadow dom in chrome.


Now let us add the content using the Shadow dom.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <html> <head> <style> p {color: orange;} </style> <title>Hello Shadow DOM </title> </head> <body> <h1>What is Shadow DOM</h1> <p>The Shadow DOM is a DOM inside a DOM</p> <div> <style>p {color: blue;}</style> <h1>Shadow DOM Example</h1> <p>This is not Shadow DOM</p> </div> <div id="shadowhost"></div> </body> </html> <script> var host =document.getElementById('shadowhost'); var shadowRoot=host.attachShadow({mode: 'open'}); var div = document.createElement('div'); div.innerHTML='<style> p {color: red;} </style> <h1>Shadow DOM Example</h1> <p>This para is inside Shadow DOM</p>'; shadowRoot.appendChild(div); </script> |
First, we added a div element in the with the id shadowhost. This is where the our shadow DOM will be attached. This element is called Shadow host.
1 2 3 | <div id="shadowhost"></div> |
Next, in the JavaScript code, get the reference to the shadowhost element
1 2 3 | var host =document.getElementById('shadowhost'); |
Then, we attach the Shadow DOM to the shadowhost element by invoking the attachShadow method. The attachShadow method returns the Shadow Root
1 2 3 | var shadowRoot=host.attachShadow({mode: 'open'}); |
Next, create a div element and add the content
1 2 3 4 | var div = document.createElement('div'); div.innerHTML='<style> p {color: red;} </style> <h1>Shadow DOM Example</h1> <p>This para is inside Shadow DOM</p>'; |
Finally, attach the div element to the shadowRoot
1 2 3 | shadowRoot.appendChild(div); |

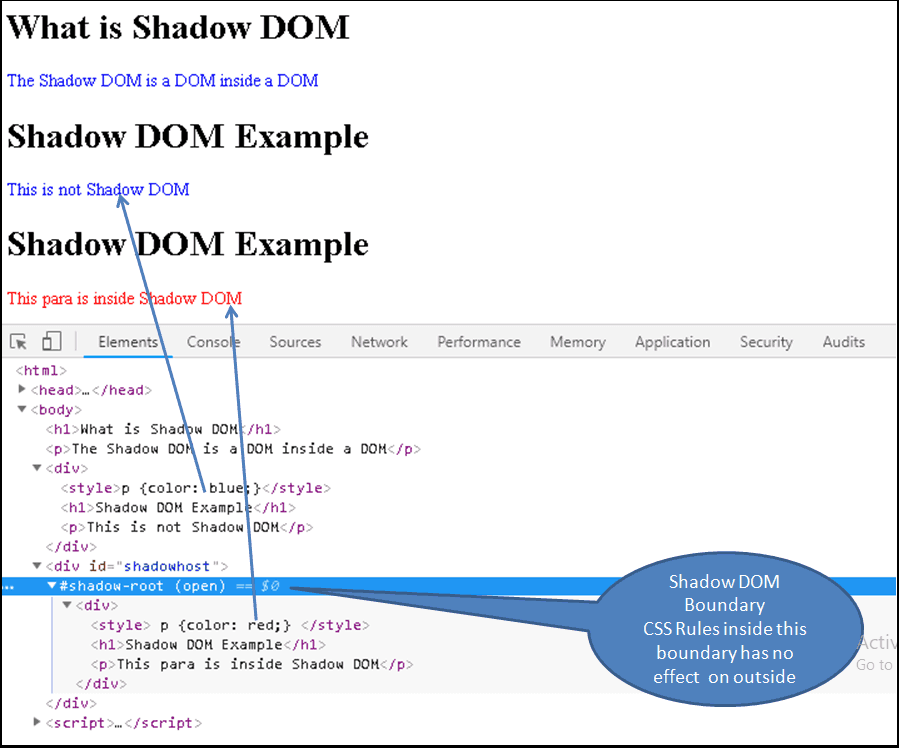
As we seen from the above example, any styles applied inside the shadow DOM is scoped to the shadow root and does not spill out to the other areas of the DOM. Similarly, styles applied on the parent also does not affect the elements in the Shadow DOM.
Terminology
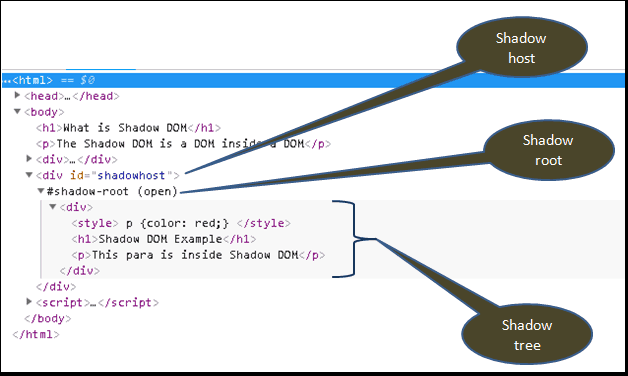
Shadow Host
The host or shadow host is a element to which the shadow dom gets attached. It is part of the DOM tree and not part of the shadow dom. The host can access its shadow property using the shadowRoot method.
The host can have shadow dom attached to it and still have child nodes in the dom tree.
Shadow Root
The root node of the shadow dom. The shadow root gets attached to the shadow host.
Shadow Tree
All the elements that go into the Shadow Root, which is scoped from outside world, is called Shadow Tree
Shadow Boundary
The boundary between the main DOM and shadow DOM.

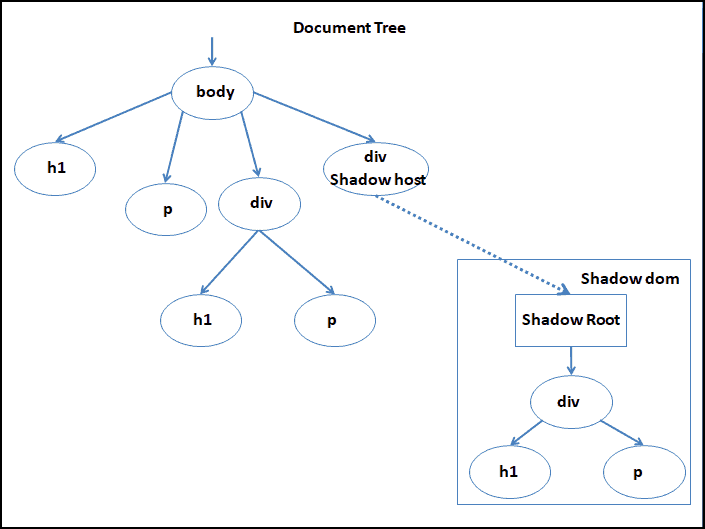
The following image shows how the DOM tree of the above example app looks like. The shadow host is part of main DOM tree. The shadow DOM is attached to the main DOM at Shadow host element.

Shadow DOM Vs Iframes
Shadow DOM does what Iframe (Inline Frame) already doing. but does it gracefully
The IFrame is heavy. It inserts an entire HTML document into another HTML document. The shadow dom inserts only the minimal HTML
The shadow DOM Provides API to interact with the dom. You can change the style of the contents of shadow dom. The main dom can listen to the events from the shadow dom. These things are not easily possible with the IFrame.
Summary
This tutorial provided a brief introduction to shadow dom and how to create them. We also showed how shadow dom encapsulates the styles from the main dom. The shadow dom is part of the new web components standard.
