Web applications commonly use two methods to handle the incoming requests from the client. One is HTTP GET and the other is HTTP POST. In this article we will explain the difference between the HTTP GET and POST Request methods and when and which one to use in your web application.
Table of Contents
HTTP GET and POST methods in HTTP protocol

Hypertext Transfer Protocol
The communication between Client and Server in the World wide web (i.e. Internet) happens using Hypertext Transfer Protocol (HTTP). This Protocol defines by which the request messages are formatted and transmitted. It also specifies set of rules that both browsers and servers must follow.
When we type a URL in the address bar or click on a hyperlink, the browser sends these actions to the server using the HTTP Protocol.
Request Response

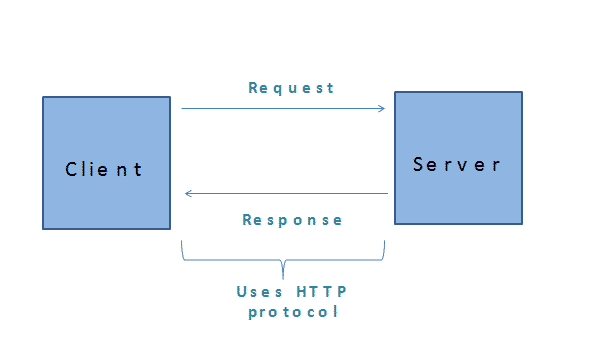
The HTTP protocol is a Request-Response Protocol. The Client sends a request and server Responds with the response. This is illustrated in the image below.
HTTP Request-Response Protocol
Request response sequence
- The Client sends the Request
The Request may be for an HTML file located on the server or Request to update the database or It could be asking for a file to download or to Send a mail
- The Server Process the request and prepares a Response.
The Server looks at the Request and performs the requested action. It could locate the HTML file or update the Database etc.
- The Server sends the Response
- The Client Receives the Response
If client clicks another hyperlink it initiates another Request Response sequence
What is a Request method
The HTTP protocol defines the type of requests that can be sent from the client to Server. These are called request methods or Verbs. Some of the Request methods are GET, POST, HEAD, DELETE, PUT etc.
GET (HTTP GET)
This method is used to request an existing resource from the server existing resources contain all the necessary information to retrieve the requested resource.
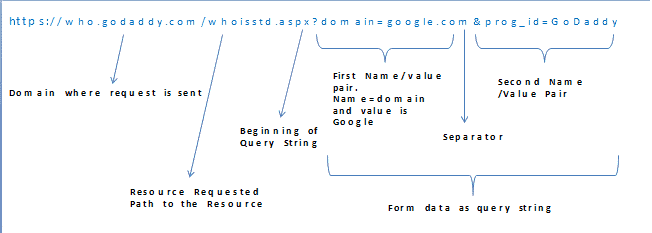
In a GET Request method the form data is encoded in the URL. It is appended to the URL as key/Value pair (Query string)
Example:

POST (HTTP POST)
POST means Create or Update a resource on the Server.
In a POST Request method the form data is encoded in the message body. This is a major difference between GET and POST.
HTTP GET and POST, Which method to Use
You can use both GET and POST methods to achieve the same goals. You can use GET to Update the database and POST to retrieve a resource. But that will have some nasty side effects.
Use GET for safe operations like a request for a page or querying a database. If any of the information you send to the server is sensitive, then don’t use the GET. Because whatever you send to the Server is visible in the URL. For Example information like login Name, Password etc. must not be sent using GET.
For all other operations use POST method.
Advantages of GET
URLs can be bookmarked safely
URLs can be Cached
Disadvantages of GET
Form data are sent using the URL as the Query string, which is a security risk as anybody can see it.
Only 2048 characters can be sent, which is the maximum length of the URL
Only ASCII characters are allowed
Advantages of POST
Form data is sent using the body of the message. Hence, more secure than the GET
No limitation on length of form data
No restriction on data type. Binary data are also allowed
Disadvantages of POST
Cannot be bookmarked.
Cannot be cached.
Other HTTP Methods
HEAD This retrieves the meta information of the requested URI
PUT Replaces all current resources with the new resource.
DELETE Removes the Sepcified URI
CONCLUSION
In this article we discussed what is HTTP GET and Post request methods and the difference between these two. We also discussed which method to use and when to Use.
If you have any queries please put it in the comments below.

why someone say these two methods are almost same.Fuck interviewer.
h