In this tutorial, we are going to show you how to install NativeScript on windows and setup a development environment. These procedures are tested on Windows 10, but the steps should work on other versions of windows.
Table of Contents
Installing NativeScript on Windows
This is a step by step tutorial covering all the aspects of Installing NativeScript on Windows Machine. The NativeScript on the windows machine can be used to develop apps targeted Android Platform. To target IOS platforms you need to install XCode, which is not supported in Windows.
System Requirement
NativeScript needs only Windows 7 service pack 1 or later, the Android emulator requires a minimum of 3 GB RAM a 1280×800 screen resolution. I recommend a minimum RAM of 8 GB for faster development experience
- Windows 7 Service Pack 1 or later
- 3 GB RAM minimum, 8 GB RAM recommended.
- 1280 x 800 minimum screen resolution
- 64 bit OS recommended
- Disable Hyper-V Manager (if you are using Android Emulator)
The NativeScript requires us to install the following components
- NodeJs
- JDK
- NativeScript CLI
- Visual Studio Code
- Android SDK (We will install Android SDK via Android Studio)
Node.js
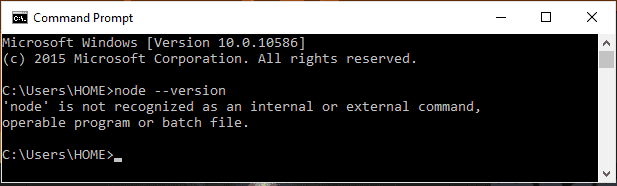
The first step is to install Node.js. You can check if the Node.js is already installed by using the following command.
1 2 3 | node --version |

If Node.js is installed it will report the correct version, else you will see a message like one above. The current version of Node.js is 8.11.3. You can check the latest version available from the link.
Installing/Upgrading Node.js
If Node.js is not installed or the lower version is installed then you can download and install it.
Downloading Node.js
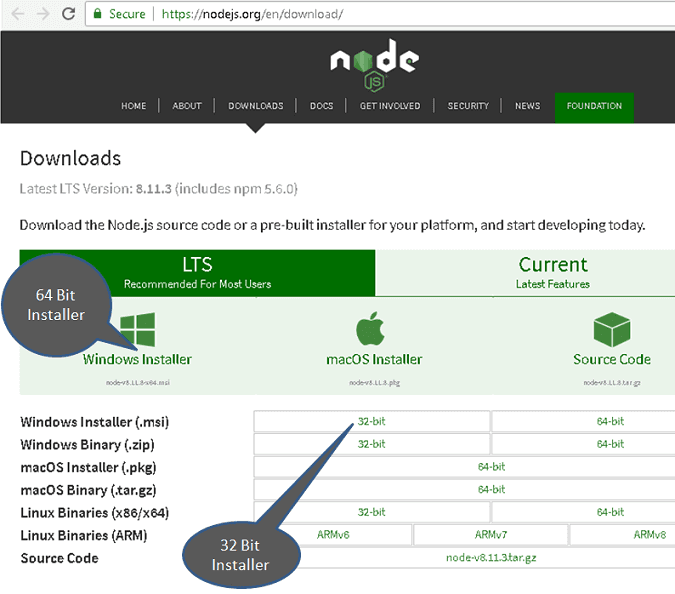
You can download the Node.js from the following Location https://nodejs.org/en/download/

Installing Node.js
Double-clicking on the Downloaded file begins the installation. The Installation wizard takes you through the initial welcome screen & license agreement screen.
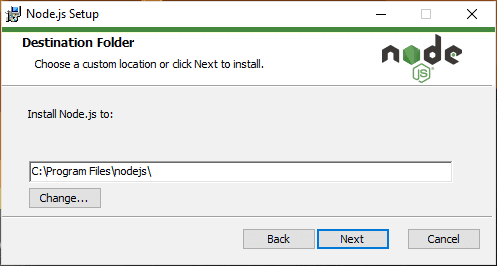
Next, it will ask you where would you like to install the Node.js.

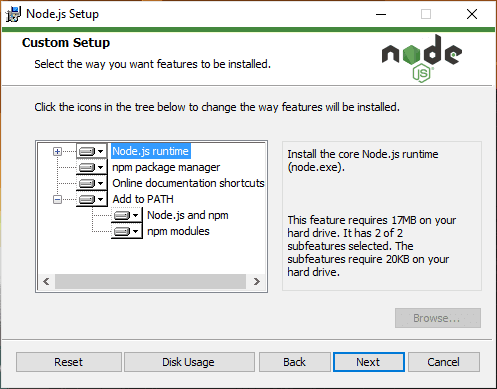
Next, it will let you choose the components to install. The npm package manager is also being installed along with the Node.js.

Clicking on the next will take your final confirmation screen and then the installation begins.
npm Package Manager
The Node.js also Installs the npm package manager. We are going to use npm to install Angular, Typescript, web pack and any other packages/modules required by our application.
The latest version of the npm package manager is 6.2.0. You can find out the latest version from this link.
The version of the npm installed in your PC can be found from the following command.
1 2 3 | npm --version |
If you have an older version of the npm, then you can upgrade it with the following command.
1 2 3 | npm install -g npm@latest |
JDK 8
The Java Development Kit (JDK), officially named “Java Platform, Standard Edition (Java SE)” is needed by Android SDK and Emulator. Hence we need to install it first.
The latest version of JDK is 10 (only 64bit available). JDK Version 9 is not supported anymore.
I Recommend to use the tested and tried JDK version 8.
Downloading JDK 8
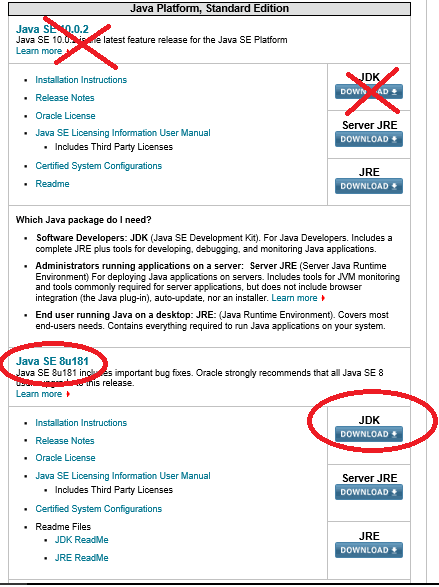
The JDK 8 can be downloaded from the link. You need to scroll down and select JDK 8.
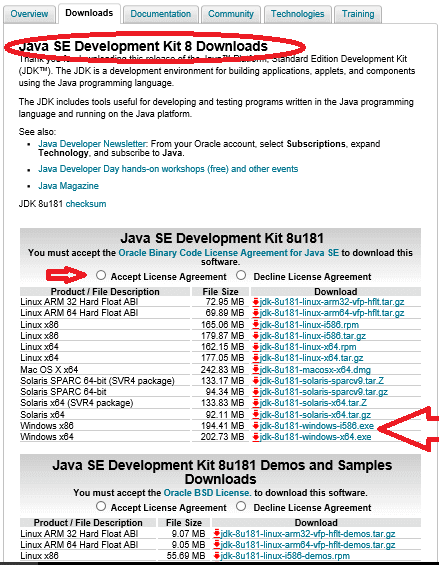
Click on the download link will take you to the next screen, where you are asked to accept the license agreement before downloading either 64 bit or 32bit version.


Installing JDK 8
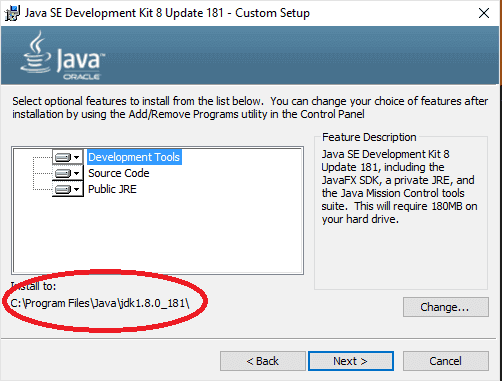
Double click on the downloaded file to start the installation. After the welcome screen, you are presented with the custom setup screen. Note down the install location.

Click on the Next button, will start the installation. Once the installation is complete, the installer installs the JRE Components. Accept it and continue to install JRE as well.
JAVA_HOME Environment variable
The next step is to set up the JAVA_HOME variable to point to the installation directory. We noted down the Installation directory in the previous step, which is in the C:\Program Files\Java\jdk1.8.0_bxx folder where bxx is the update number. Follow the following steps.
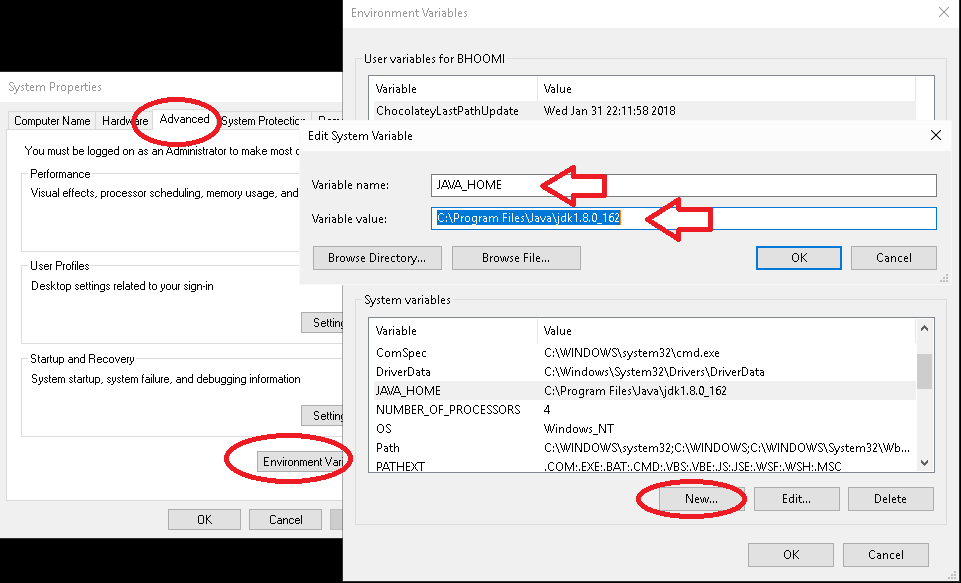
- Go to Control Panel -> System ( or Control Panel -> System and security)
- Click on Advanced System Settings
- Under Advanced Tab Select Environment Variables
- Under the System Variables tab ( in the bottom pane) check to see if JAVA_HOME is available. If found double click on it or else click one new
- Enter Variable Name =JAVA_HOME & Variable Value=C:\Program Files\Java\jdk1.8.0_181.
- Click on OK when done.

Check the JAVA_HOME Variable
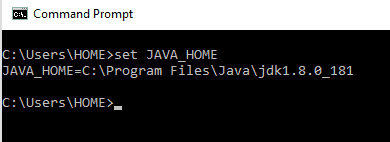
Open the command prompt ( if the command window is already opened, then close it and reopen it and type the command Set JAVA_HOME as shown below.
If everything is done correctly you should see the JAVA_HOME return the correct path to Java SDK

NativeScript CLI
The NativeScript command-line interface or NativeScript CLI lets you create, build, and deploy NativeScript-based projects on iOS and Android devices
Installing NativeScript CLI
We will use the npm package manager to install the NativeScript CLI. Open the Command window and run the following command
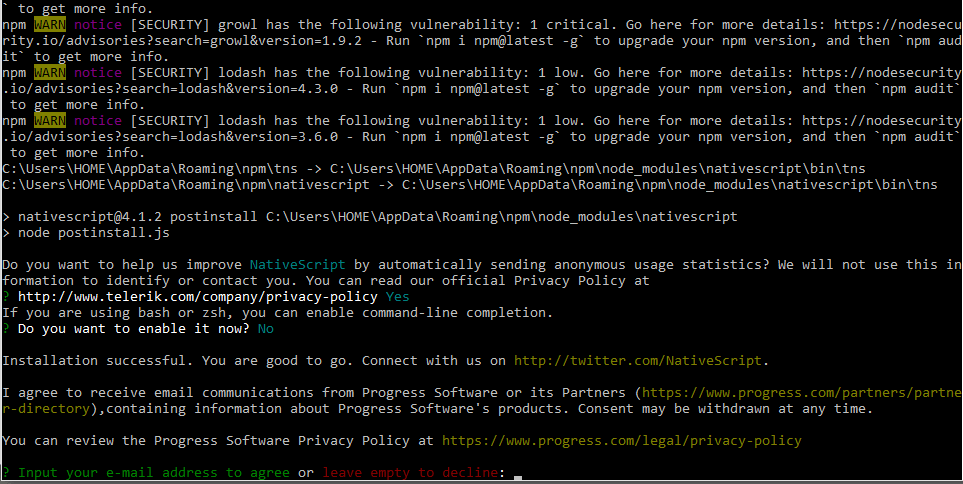
1 2 3 | npm install -g nativescript |

The installation is simple and asks few questions and completes it.

Visual Studio Code
We need a code editor to create our Code. The best editor is Visual Studio Code. You can choose any code editor of your choice
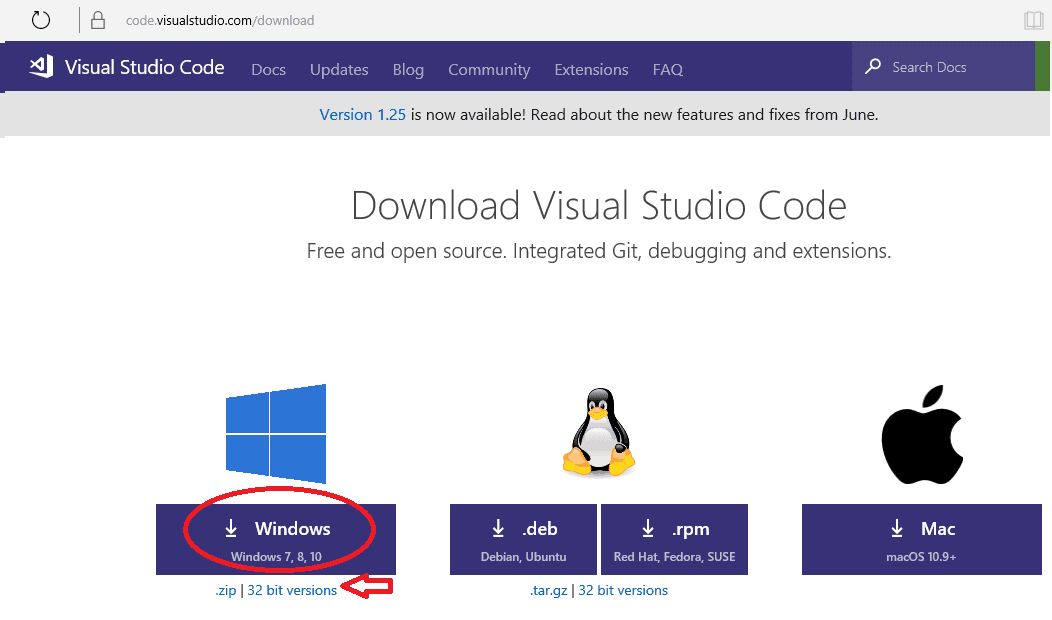
Downloading Visual Studio Code
Download it from this link and install it.

Installing Visual Studio Code
Double click on the downloaded installer to begin Installation and keep clicking on the next/yes button until it finishes.
Android SDK
The best way to install the Android SDK is to install the Android Studio, which will install the required SDK and comes with GUI tools to create and Manage Android virtual devices & emulators.
Android Studio is IDE for developing Android apps via JAVA and it is freely available under Apache License 2.0.
Downloading & Installing Android Studio
You can refer to our tutorial on How to download & install Android studio
Once you Installed Android studio, the next step is to install the required Android SDK from the Android SDK Manager
Android SDK Manager
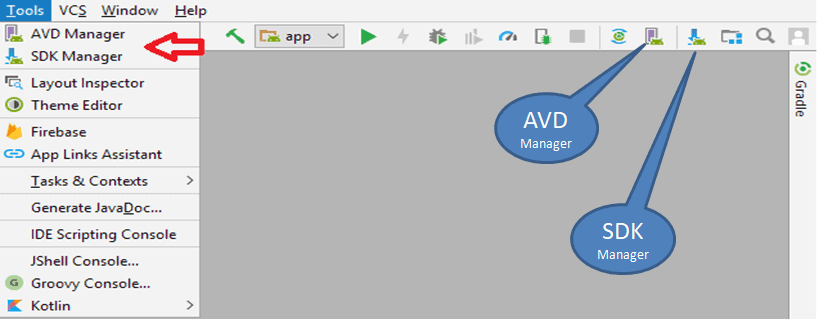
Open the SDK Manager by clicking on Menu Option Tools -> SDK Manager ( Tools -> Android -> SDK Manager). In the older version of the Android studio you will find this menu under the Tools -> Android.
If AVD Manager is missing from the menu or greyed out then you can refer to the article AVD Manager missing/greyed out in Android Studio

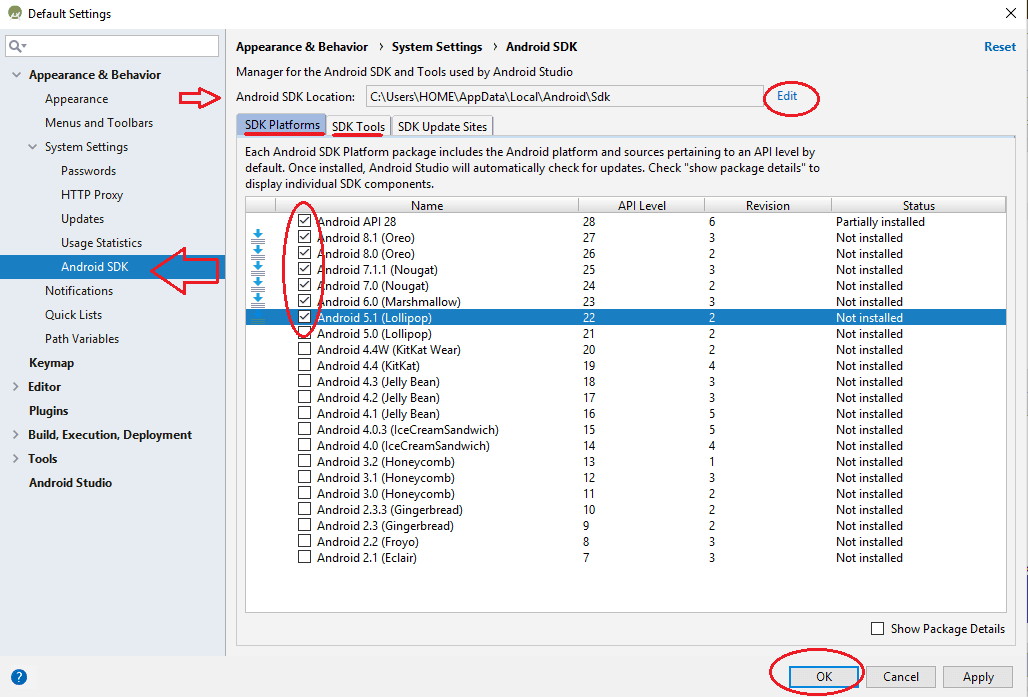
At left-hand pane Select Android SDK.

SDK Location
At the top, you will see the location where Android SDK files are stored. You can click on the Edit button to change the location.
Note down this location as you need this in the next section.
SDK Platforms
This tab contains the list of Android SDK’s. The Android SDKs are required if you want to develop apps targeting the Android Platform. Each new version of Android comes with its own SDK version.
SDK Tools
SDK Tools contains the set of development and debugging tools for the Android SDK.
Installing SDK
NativeScript supports API version 22 and above. Hence any version of API below 22 will not work with NativeScript.
It is also important to decide the target API while developing an app as the Apps targeting higher API levels will not work with lower API. Selecting the very low API level will also limit your options.
The correct way is to check the current usage of API, which you can find out from this link.
You can choose to install API Levels starting from 22 by clicking on Check Box next to the Android SDK as shown in the image above.
While you wait for the download to finish, you can set the ANDROID_HOME environment variable as shown in the next section.
ANDROID_HOME Environment variable
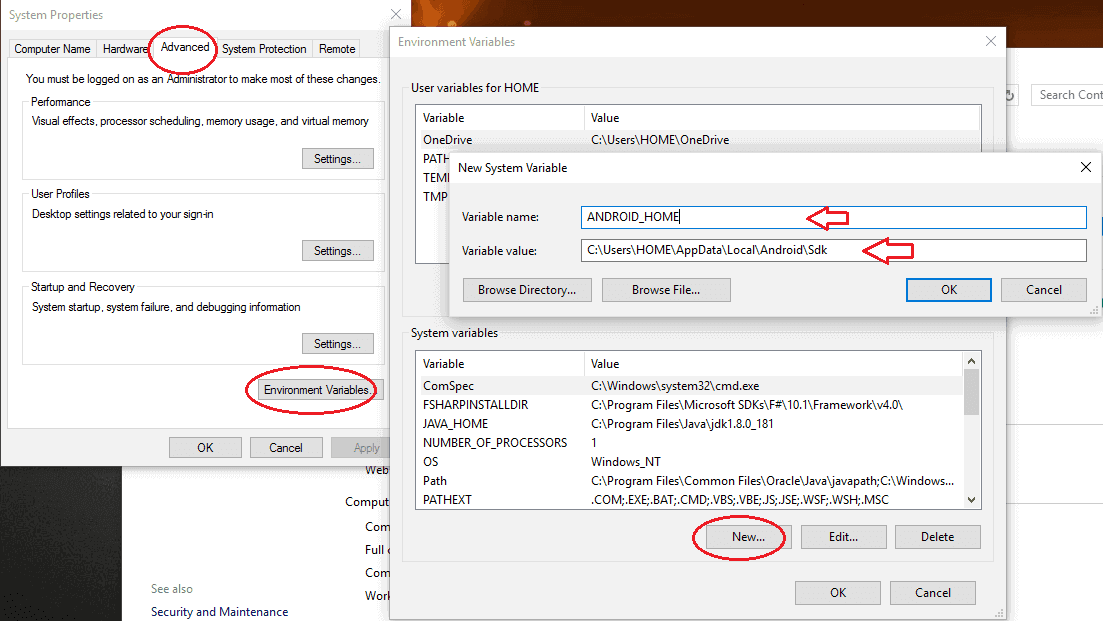
The last step in the installation is to create the ANDROID_HOME environment variable.
Note down the SDK Location from the previous section.
- Go to Control Panel -> System ( or Control Panel -> System and security).
- Click on Advanced System Settings.
- Under Advanced Tab Select Environment Variables.
- Under the System Variables tab ( in the bottom pane) check to see if JAVA_HOME is available. If found double click on it else click one new.
- Enter Variable Name =ANDROID_HOME & Variable Value=Path to SDK Location.
- Click on Save when done

Verifying the installation
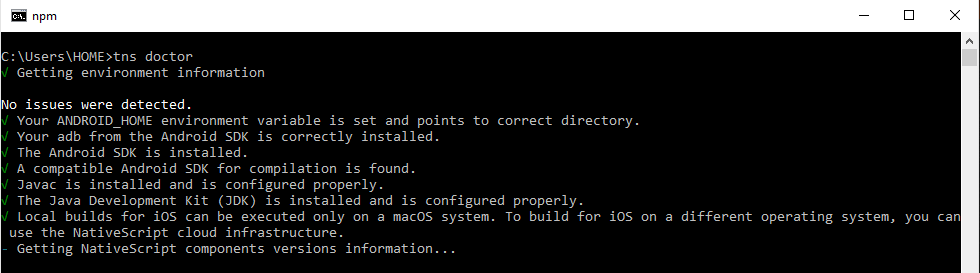
Finally, verify everything is working ok by using the tns –doctor command as shown below.
The tns is part of the NativeScript command-line interface, which has many commands including how to create new apps, how to get those apps running on emulators etc.

Next steps
That completes the installation of NativeScript and its related dependencies.
Create Android Virtual Dev
But before you start to create your first NativeScript mobile app, there is one more thing to do. I.e. Create Android Virtual Devices and configure it run on Android Emulator.
Build the Hello World App
Once, you have everything ready and set up, create a Nativescript Hello World App. and run it on Android emulator
Running App on Real device
You may like to run the app on the real device while developing apps. To do that you need to set up your device. Refer to the following article
Summary
In this article, we learned how to Install NativeScript on Windows