A typeOf keyword returns the type of an identifier in TypeScript. It also acts as a Type Guard narrowing the Type in the scope where we use it.
Table of Contents
Using TypeOf
The syntax of the TypeOf is as shown below. It returns the type of the identifier, which we place right next to it.
1 2 3 | TypeOf <identifier> |
For Example
1 2 3 4 | var str="hello world" console.log(typeof str) //string |
As the TypeOf returns the type, we can use it in variable declaration as shown below.
1 2 3 4 5 6 | var str="hello world" var strVal: typeof str; strVal = 10 //Type '10' is not assignable to type 'string' |
You can also use it declare anonymous types.
For example, we have not provided the type to the variable person. The TypeScript infers the type from the initialization as { code: string, name: string }. We can create another variable employee with the same type as person by using the TypeOf query (typeof person).
1 2 3 4 5 6 7 8 9 10 11 12 | let person = { code:"1", name:"Rahul" } let employee: typeof person employee = { code:"2", name:"Sachin"} //OK employee = { code: "2", name: "Sachin", salary: 1000 } //ERROR //Type '{ code: string; name: string; salary: number; }' is not assignable to type '{ code: string; name: string; }' |
TypeOf correctly returns the type in case of number, string, boolean, symbol, undefined, function. Everything else is object. That also includes null
1 2 3 4 5 6 7 8 9 10 11 12 | console.log(typeof 1337) // number console.log(typeof "foo") // string console.log(typeof true) // boolean console.log(typeof {}) // object console.log(typeof Math) // object console.log(typeof Math.round) // function console.log(typeof Symbol()) // symbol console.log(typeof undefined) // undefined console.log(typeof null) // object console.log(typeof [1, 2, 3]) // object |
Typeof As Type Guard
TypeOf operator also acts like a Type Guard, Similar to instanceOf.
For example, the following function formatAmount appends Rs. to the money sent in its argument. The user can either pass the money as union type of number and string. If the money is of type string, we need to use parseInt to convert it to a number But since the parseInt expects a string the code throws a compile-time error.
1 2 3 4 5 6 7 8 9 10 | function formatAmount(money: number | string) { let formattedAmount = "Rs. " +parseInt(money) //ERROR console.log(formattedAmount) return formattedAmount } //Argument of type 'string | number' is not assignable to parameter of type 'string'. //Type 'number' is not assignable to type 'string'. |
We can use the typeof money == "string" to check if the type of the money is equal to string. If it is true then use the parseInt method in the if block. The TypeScript will not throw an error for parseInt, because it now knows that the type of money is string inside the if block.
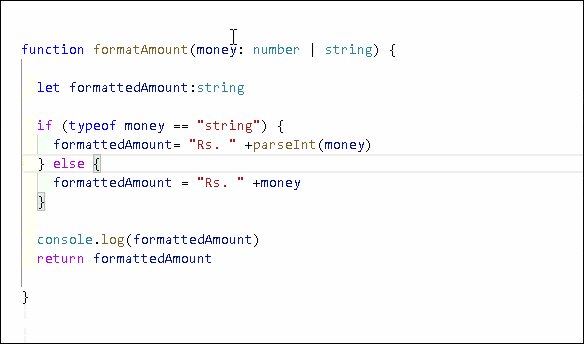
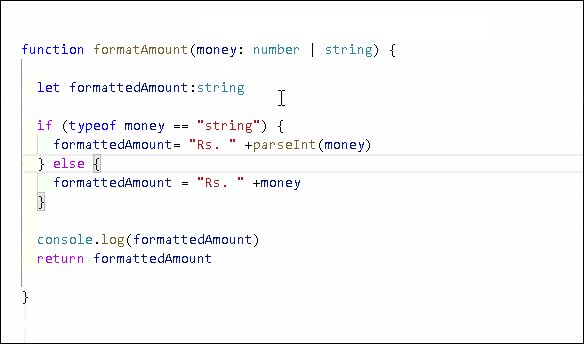
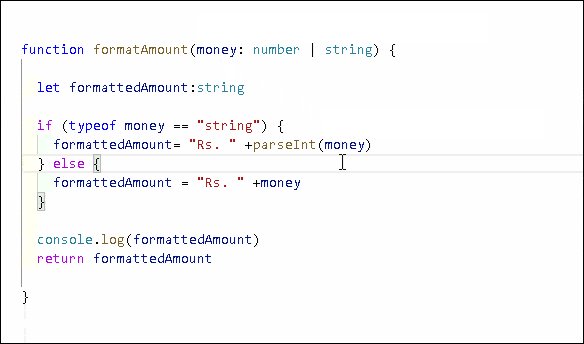
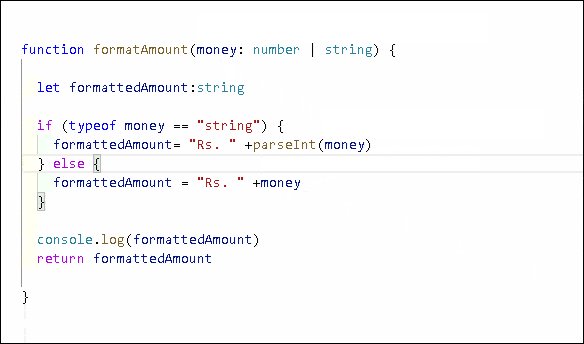
1 2 3 4 5 6 7 8 9 10 11 12 | function formatAmount(money: number | string) { let formattedAmount:string if (typeof money == "string") { formattedAmount= "Rs. " +parseInt(money) } else { formattedAmount = "Rs. " +money } console.log(formattedAmount) return formattedAmount } |
You can see from the following image. As you hover over the money variable outside the if block, it shows it as union type of number | string. Inside the if block it treats as string and in the else block it treats as number.

Use with Type Aliases
The TypeScript allows us to create Type Aliases using the keyword type. We can combine it with the TypeOf to create Type Aliases for anonymous types
In the following code, we create a Type Alias personType and assign it the type using the typeof person. Now the personType becomes type alias for the type { code: string, name: string }. We can use it to create variables as shown below.
1 2 3 4 5 6 7 8 9 10 11 12 13 | let person = { code:"1", name:"Rahul" } //Create a Type Alias personType type personType = typeof person //Use it to declare variable of type personTye let employee: personType; let customer: personType; let salesPerson: personType; |


